
The first component of a Matte theme is the browse theme. This theme allows people to view all shared albums of a particular user. The browse theme can be thought of as an album-centric blog, and in fact this view can be published as an Atom RSS feed (more on that later).

This view is accessed using the /matte/browse.do URL, and requires
a userKey parameter for the user whose albums you want to browse.
When you log into Matte, you can find your own userKey value by
selecting Actions > Matte Settings. This will show you the browse URL
with your own userKey next to the Shared Albums label.
The Matte XML model for this view contains a list of <m:search-album>
elements, which is an extension of the <m:album> element geared
towards browsing large sets of shared albums. The albums
will be sorted chronologically in reverse, so the most-recent album appears first.
You can, of course, sort them any way you like in the theme's XSLT.
Here is a sample of the browse data model:
From this model you can see that an <m:search-results> element is
returned (line 3), populated with two <m:album> elements
(lines 6 and 29). Notice also that the first album has two child
<m:search-album> elements inside of it
(lines 13 and 22). These elements are discussed in detail here:
This element represents a container for all the results returned by a search.
In the case of the browse view, the search results will be populated with
<m:search-album> elements, one for each album the specified
user has shared.
<m:album> elements discussed earlier. They
include additional data elements to help in the browsing of album data.Within a <m:search-results> element, the
<m:alubm>
element represents a top-level album, and the <m:search-album>
element represents a nested child album. They are the same data type, so they
will have the same data elements available. The following items are available
in addition to those detailed by the normal <m:album>
element previously:
In the browse view you'll need to provide links to the album view
for each shared album. Use the render-shared-album-url XSLT
template to generate URLs to the shared albums. This template takes the
following parameters:
/matte. This is
also pre-defined as the helper variable $web-context.For example, to generate an HTML <a> tag to link to the album,
you'd have something like this (here the XSLT context node is a
<m:album> element):
Notice the use of key('i18n','browse.album.view').
This shows the use of the built-in Matte message bundle, for displaying
internationalized values of various messages. Look in the
WEB-INF/classes/messages.properties file inside the Matte WAR
file for the complete listing of available message resource keys.
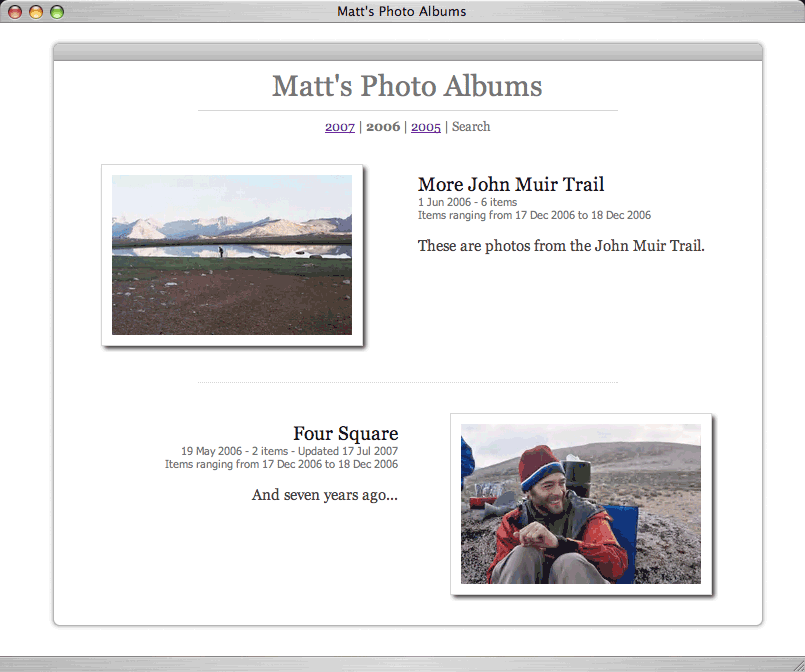
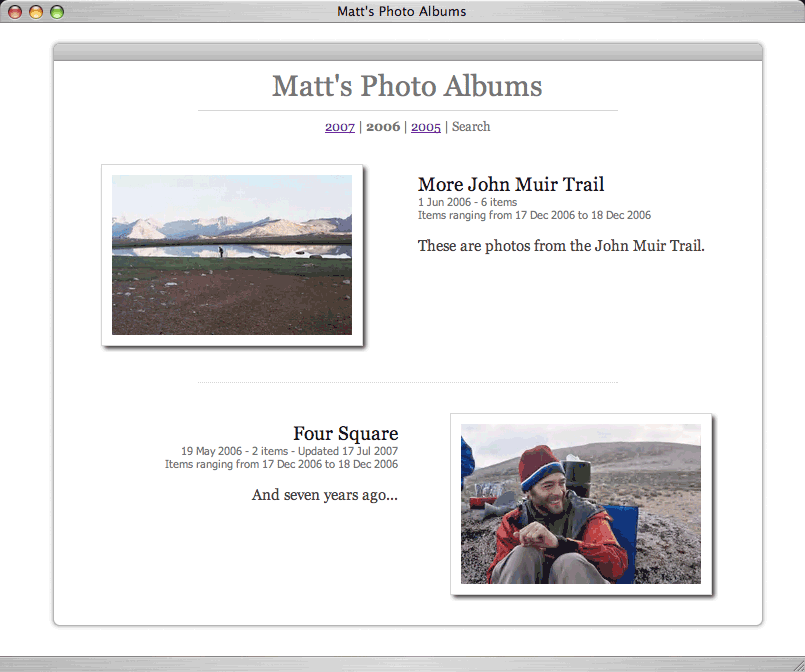
Here is a dissection of the Woosh browse theme so you can see where the elements come from the Matte XML data model.

Here is what the final rendered XHTML for this snippet looks like:
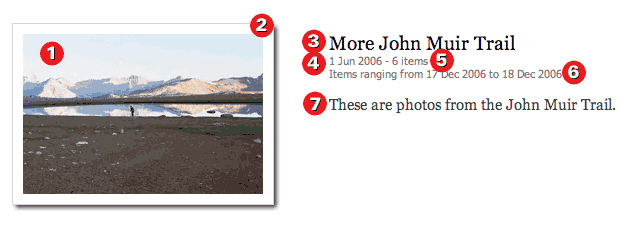
Let's take a look at the numbered items from this snippet in more detail:
Image thumbnail: here the poster image for the album is shown as a thumbnail. An album will have a poster image specified via the <m:search-poster> element. If the album does not specify the poster itslef, then <m:search-poster> will be set to the first available media item in the album. Then it uses the media size THUMB_BIGGER for the thumbnail.
The XSLT to render the album thumbnail looks like this:
This all generates XHTML like the following:
Image thumbnail shadow: Matte includes a URL you can call to generate shadows.
The shadows are sized according to the dimensions you pass and therefor can scale to any
size image. In Woosh, the shadows are set as CSS background images on the album poster
thumbnails. Since they need to be sized dynamically, Woosh uses JavaScript to set the
CSS property after the browser loads the image so it can know what the size of the image
is. In the previous dissection point, you can see it includes an
onload="setShadow(this)" attribute. This is the JavaScript call to set the
shadow image. The JavaScript function looks like this:
Note that Woosh uses the Prototype JavaScript library.
Here the important part is the bgUrl variable which is the URL set on the
background-image CSS property. The URL must refernce
/shadow.do and pass the following parameters:
Album name: here Woosh is simply displaying the <m:album>
@name attribute, like this:
Album date: the album date is stored as the attribute.
Woosh uses the EXSLT
date:format-date() extension functions (included with the
Java 5 built-in XSLT engine) to render the date into a display-friendly format:
substring() function to use just
the date's first 19 characters, because the EXSLT date:format-date()
function does not parse xs:dateTime values with precision greater than seconds. Thus,
if the date contains milliseconds, they would start at character 20 of the date string,
so we only want the first 19 characters here.Album item count: here Woosh is displaying the total number of media items that the album contains. This is accomplished by counting the number of <m:item> elements in the >m:album>, like this:
Woosh is making use of the browse.items.count.single
and browse.items.count message resource keys to correctly
display item or items (in English) if there is only one or more
than one item in the album.
Items date range: here Woosh displays the @item-min-date
and @item-max-date album attributes, if available and they differ
from each other. It looks for the minimum/maximum dates within the entire album hierarchy,
using some XSLT sorting to accomplish, like this:
Album comments: here Woosh displays the album's comments, which
are stored in the child <m:comment> element. If the
album does not have any comments, Woosh uses the
browse.album.nocomments message resource key to display the
message No comments. (in English):
Matte provides an album RSS feed URL for publishing shared albums with. This is something you can easily provide a link to from the browse view, and many modern web browsers will recognize the feed and allow users to subscribe to it.
Matte supports the Atom 1.0 feed format. The Matte-relative URL for accessing the feed for a particular user is
where key is the user's anonymous key.
To add a link to this feed from the browse view, you need to generate an HTML <link> element, like this
The way Woosh accomplishes this is with this XSLT:
Continue next with details on the Album View.