
The Matte detail view allows people to view dettailed information about a single media items within a shared album. This can be used in themes to dynamically display information about the current media item being shown in an album view (for example via an AJAX request).
The detail data model includes the album the item is shared in
(a <m:album> element) as well as the item requested
(a <m:item> element). The item will have as much information as available
populated so the detail view can render it as desired (i.e. they will have
<m:metadata> elements populated).
Here is a sample of the detail data model:
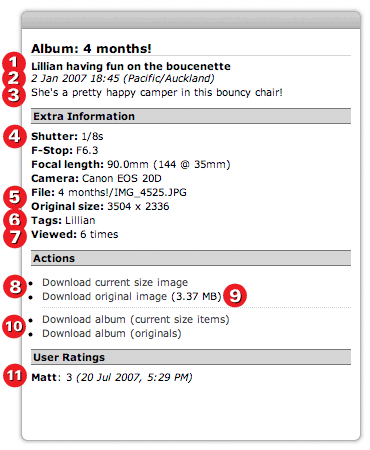
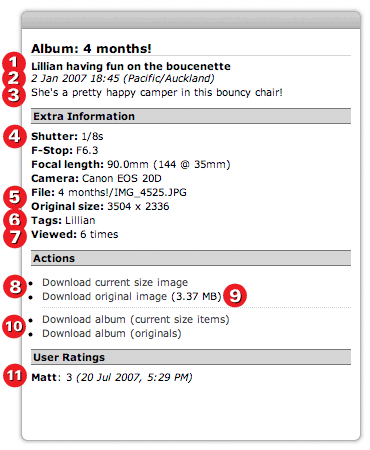
Here is a dissection of the Woosh theme detail view so you can see where the elements come from the Matte XML data model.

The Woosh theme presents the media item detail view with information about the selected item as well as some links to other URLs for performing some other actions, like downloading the media item or downloading the entire album.
Item name: here the item's name is displayed, with XSLT like this:
Item date: here the item's date is displayed. If the current user is anonymous, or logged in but with a different time zone set in the Matte user profile, the item's time zone is also displayed.
Which renders HTML like this:
Comment: next comes the item's comments, stored in the item's
<m:description> element. The comments are a free text field entered
by the owner of the item. Woosh renders it like this:
Metadata: next comes a select list of the available item metadata.
This metadata is extracted from the items when it is added to Matte, using the
sMeta library. Any metadata
sMeta is able to extract is stored as <m:metadata> elements
within the item. Typically this includes EXIF information from digital photos
and ID3 information from MP3 files.
Our example here is for a photograph. The metadata available from this item is:
Most of the metadata keys are self-explainatory. The Woosh theme looks for specific
ones to display for photographs: the shutter speed, f-stop, focal length,
and camera model. It uses a simple trick in the XSLT to render
different metadata for different media types, based on the item's MIME type, which
is available in the @mime attribute of each item: if the MIME type starts
with image, it renders these specific types.
Note the last two items are not really metadata elements, in the data model
at least. The File listing is simply the item's @path attribute, which is
the path to the file in the Matte server's filesystem. The Original size listing
are the @width and @height attributes of the item.
All of this renders HTML like the following:
Woosh also has similar XSLT templates for audio media items and video media items:
File path, item dimensions: these are covered in the previous discussion on
metadata, but hilighted here to remind us that they are not strictly metadata elements,
but attributes of the <m:item> element.
Tags: media items can be tagged with keywords. They are available on items
as <m:user-tag> elements. The element has the date the tag was created,
the user who created the tag, and the tags, as a comma-delimited list. The XML looks
like this:
Woosh renders all available tags as a single list, like this:
Hits: the number of times each media item is viewed, the "hit" counter
for that item is incremented. The current count is available as the @hits
attribute of the item. Woosh displays the hit count, making use of several message
bundle keys to display the appropriate message based on how many hits there are:
All of this will render one of
The rendered HTML looks like:
Download item: the Matte /media.do URL for rendering media items
can also be used to allow users to download the item to their computer. You can download
the item scaled to the current view settings just by calling the render-media-server-url
XSLT template with a download parameter set to true.
Woosh only shows a link to download the current view size item if the item is an image, because in most other cases Matte probably does not know how to scale the item to different sizes. The XSLT looks like this:
Here you can see on line 11 Woosh is passing true() as the download
parameter. This will cause Matte to return the media item at the requested size, but with
an additional HTTP header that triggers most browsers to prompt the user to save the response
to a file, named the original media item's file name.
There is an attribute present in <m:album> elements called
@allow-original that, when true, signifies the owner of the album does allow
other users to download the original version of the media item (i.e. not re-sized or
re-compressed, just the original file that was uploaded into Matte). To download the original
of any item, the render-media-server-url accepts another parameter,
original, that you should pass a value of true to in order to
download the original media file.
In Woosh, the XSLT looks like this:
Notice here on lines 8 and 9, both download and original
are set to true(). Also notice there is no need to pass the
size or quality parameters, as these are not needed when
downloading the original item file. Finally, notice the last few lines call a template
called render-file-size. That will be discussed in the next point.
The final HTML rendered by Woosh looks like this:
File size: the size of the original media item, in bytes, is available on
<m:item> elements as the @file-size attribute. Woosh
displays this in a friendly way, using kilobytes or megabytes, by using the
render-file-size template that is available in Matte:
Download album: Matte provides another URL for downloading all the media items within an album, combined into a single zip archive. This is useful in themes for providing a link to download an album currently being viewed. The URL for downloading an album supports either downloading the items based on the current view settings or the original files.
Woosh prsents two links to users for downloading the album, one for the album with items sized to the current view settings, and one for downloading the original files. The XSLT looks like this:
This renders HTML like this:
Ratings: Users can rate media items on a scale from 1 to 5. They are stored as
<m:user-rating> elements within the item. The user who set the rating is
available as a child <rating-user> element (which is a normal Matte
<m:user> object). The rating value is stored as the
@rating attribute:
Woosh displays all available user ratings, using the following XSLT:
Woosh calculates the average user rating, if there are more than one available, followed by the actual user ratings.